Liens
Liens
The “Cheap” Web – Taylor [en]
The “cheap” web is a solarpunk philosophy of web design.
Low tech webring – Em Reed [en]
Un webring du web low-tech.
URL Poetry Club
L’ouverture d’extensions de domaines a permis aux URLs de s’extraire des .com, .net ou .org pour explorer de nouveaux territoires.
I am a poem I am not software – Robin Rendle
Être un poème plutôt qu’un logiciel, conclut Robin Rendle dans une note sur ce que devrait être un site personnel.
A Website Is A Room [en]
A website is a world – Chia Amisola
A manifesto for (Web)Site-Specific Art, by Chia Amisola.
Tiny internets – Spencer Chang [en]
What is the Small Web? – Aral Balkan [en]

Un article et une vidéo d’Aral Balkan, fondateur d’une fondation dédiée à la « small tech ». Y sont décrits les principes d’un « small web » décentralisé et personnel, par opposition au « Big Web ».
Cool Things People Do With Their Blogs – Wouter Groeneveld [en]
gridless.design – Donnie D’Amato [en]
Hallointer.net – David Liebermann [EN]
Modern layouts – Jen Simmons
Une conférence de Jen Simmons dans lequelle elle explore les possibilités de la mise en page pour le web, se référant à des exemples issus de la presse magazine.
What's next for web design – Jeffrey Zeldman
Let’s make humanism, democracy, and inclusion the real Web 3.0. Une note de Jeffrey Zeldman, qui revient brièvement sur l’histoire du web et espère en son devenir.
Be the browser’s mentor, not its micromanager.
Give the browser some solid rules and hints, then let it make the right decisions for the people that visit it, based on their device, connection quality and capabilities.
Webmaterials
Magic box: craft and the computer – David Crow [en]
Branch

A Sustainable Internet for All, le premier du numéro du magazine Branch, publié en 2020, dresse un état des lieux des approches visant à la “soutenabilité numérique” dans le monde anglo-saxon.
Responsive web design
Les débuts de l’accessibilité du Web – Jay Hoffmann [en]
Un article de Jay Hoffmann qui retrace l’émergence de l’inscription fondamentale de l’accessibilité dans les logiques du web, signalant les outils qui ont permis aux designers et aux développeurs de découvrir ces problématiques.
Web History – Jay Hoffmann [en]

Jay Hoffmann publie son Histoire du Web sous la forme d’une chronologie en ligne sur thehistoryoftheweb.com, elle s’adosse à une archive d’articles ainsi qu’à une série sur CSS Tricks.
When the Web Was Weird – Caroline Delbert [en]

À partir de l’exemple de Superbad.com créé par Ben Benjamin en 1997, Caroline Delbert analyse la manière dont le web mainstream a pu s’approprier les bizarreries du web indépendant.
Cool URIs don’t change

En parallèle du HTML et de HTTP, la troisième brique fondamentale du Web : l’adressage unique des documents – et le souhait affirmé d’une intagibilité de cet adressage.
Une erreur de tech – Gauthier Roussilhe [fr]
Peut-on encore être graphiste au pays des Templates ? – Étienne Mineur [fr]
Why The IndieWeb? – Heydon Pickering [en]
The future of the web [en]
IndieWeb [fr]
The Useless Web – Tim Holman

Créé en 2012 par Tim Holman, The Useless Web référence des sites “inutiles”, étranges, drôles, idiots, absurdes, poétiques ou bizarres. Il est un des espaces qui signale la diversité des productions spécifiques au web.
Un contrat pour le Web – World Wide Web Foundation [en]

Contract for the Web est une initiative de la World Wide Web Foundation dont le but serait de restreindre ou d’éliminer la manipulation politique, les fake news, les violations de la vie privée et d’autres problèmes liés à Internet.
Manifeste pour un web viable [en]
Everything Easy is Hard Again [en]
À propos de newsletters – Robin Rendle [en]
Esthétique par défaut – Étienne Cliquet [fr]

Un article d’Étienne Cliquet, artiste membre du collectif Téléférique, malheureusement basé sur une méconnaissance – encore trop répandue dans le champ de l’art – des enjeux du design, mais qui propose une réflexion intéressante sur la notion d’esthétique par #défaut.
Pourquoi les pages web sont-elles si lourdes ? – Maciej Cegłowski [en]
Situer le numérique – Gauthier Roussilhe [fr]

Situer le numérique est un manuel pédagogique qui permet d’introduire et de comprendre les #enjeux environnementaux du numérique. Ce manuel peut servir à former les personnes qui souhaitent travailler sur les impacts environnementaux du numérique et sur l’écoconception web, quelque soit leur niveau sur le sujet.
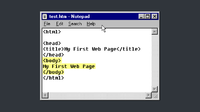
L’incroyable efficacité du HTML [en]

Se basant sur l’exemple de gov.uk, Terence Eden signale combien la robustesse est des plus grandes qualités du HTML, en ce qu’il favorise l’accessibilité, la performance et la résilience d’une page web.
Brutalist web design [en]
CSS is Rad – Miriam Suzanne [en]

CSS is Rad, resilient design on an infinite canvas est une conférence de Miriam Suzanne, donnée à de multiples reprises. C’est un plaidoyer puissant pour comprendre en quoi CSS est un outil #radical.
Design fluide – Louise Drulhe [fr]

Le design fluide crée des formes aux propriétés liquides capables de s’adapter à tous les supports.
Un essai de Louise Drulhe qui étend la notion de fluidité à différentes dimensions du web et des internets : écosystème de création, licences libres, espace de liberté, connectivité des données, malléabilité des structures…
Exclusive web design [en]

« Et si nous concevions des sites web exclusivement pour les personnes handicapées ? En d’autres termes, que se passerait-il si nous inversions le syndrome du “biais des capacités” et commencions à créer des expériences sur-mesure pour et avec de vraies personnes handicapées ? » Un projet de recherche mené par Vasilis van Gemert.
Make it boring – Jeremy Wagner [en]
Resilient web design – Jeremy Keith [en]
Le web design comme architecture [en]

Websites are places, inherently public, inhabited, local, cultural artifacts, constructed, they age, exist within frameworks, are made by individuals, are prototypical.
Pourquoi CSS est si bizarre ? – Miriam Suzanne [en / fr]

Qu’on l’aime ou qu’on le déteste, le langage CSS est étrange. Il ne fonctionne pas comme la plupart des langages de programmation, et ne fonctionne pas non plus comme les outils de design traditionnels. Mais CSS est la solution a un problème très singulier : que signifie « designer » sur un média aussi fluide que le web.